
UX design

Qui ne s’est jamais retrouvé perdu sur un site sans savoir où cliquer ou en cliquant un peu partout au hasard ?
Les concepteurs n’avaient pas pensé UX… L’UX design se concentre sur les besoins de l’utilisateur et sur comment lui proposer un parcours efficace et intuitif. Notre méthode repose sur l’élaboration de prototypes interactifs et sur le test de performance tout au long de la vie de votre projet.
UX est l’acronyme de « User eXperience » ou « eXpérience Utilisateur ». Derrière ces 2 lettres on trouve l’expertise de designers qui ont pour mission de rendre l’interface de votre site (ou application ou logiciel) la plus pratique possible pour les personnes qui vont l’utiliser.
L’UX n’est pas un luxe
L’UX est à la mode… et c’est tant mieux ! Il est révolu le temps où « faire joli » ou « être original » guidait le travail créatif. Aujourd’hui, c’est l’utilisateur qui est au cœur de la réflexion. Parce que non, ce n’est pas pour VOUS que nous concevons le site de votre entreprise, c’est pour vos clients, vos usagers, vos futurs collaborateurs ou toute autre cible que vous visez. Vous ne savez pas qui vous visez ? Il vous manque peut-être une stratégie digitale !
L’UX design mêle des connaissances en psychologie cognitive, en sociologie et en marketing. Il repose sur une analyse des habitudes et des besoins de vos cibles et de leur contexte d’utilisation (par exemple, majoritairement mobile ou devant un bureau). Et il cherche à les guider simplement vers l’action attendue : trouver une information, mettre un produit au panier, s’inscrire à la newsletter…
L’UX design vise avant tout l’efficacité de votre dispositif numérique. Alors, non, ce n’est pas un luxe, c’est même fondamental.

Du persona au parcours utilisateur
Notre travail en UX design commence par une étude de vos utilisateurs cibles. En atelier, nous définissons avec vous leurs caractéristiques en nous concentrant sur ce qui a intérêt pour la conception de votre service. Les données dont nous avons besoin sont donc très variables selon les projets : lieu de vie, sexe, âge, profession, position hiérarchique, hobbies, revenus, habitudes de consommation… mais aussi la relation qu’ils ont avec votre activité, avec votre marque, avec vos concurrents, etc.
Ces caractéristiques peuvent être synthétisées sous forme de personas, des utilisateurs fictifs représentatifs de vos cibles et qui nous serviront de guides au fur et à mesure de la conception.
Arrivent ensuite les scénarios de consultation ou parcours utilisateurs. Au départ, il y a un besoin à satisfaire : je veux acheter cette voiture, je veux m’abonner à ce service, je veux trouver la date de cet évènement, etc. Par quelles pages dois-je passer pour atteindre mon objectif ? Sur quels boutons dois-je cliquer ? Quelles fenêtres dois-je valider ? Nous cherchons à définir le parcours le plus simple et le plus logique en réponse à chaque besoin.
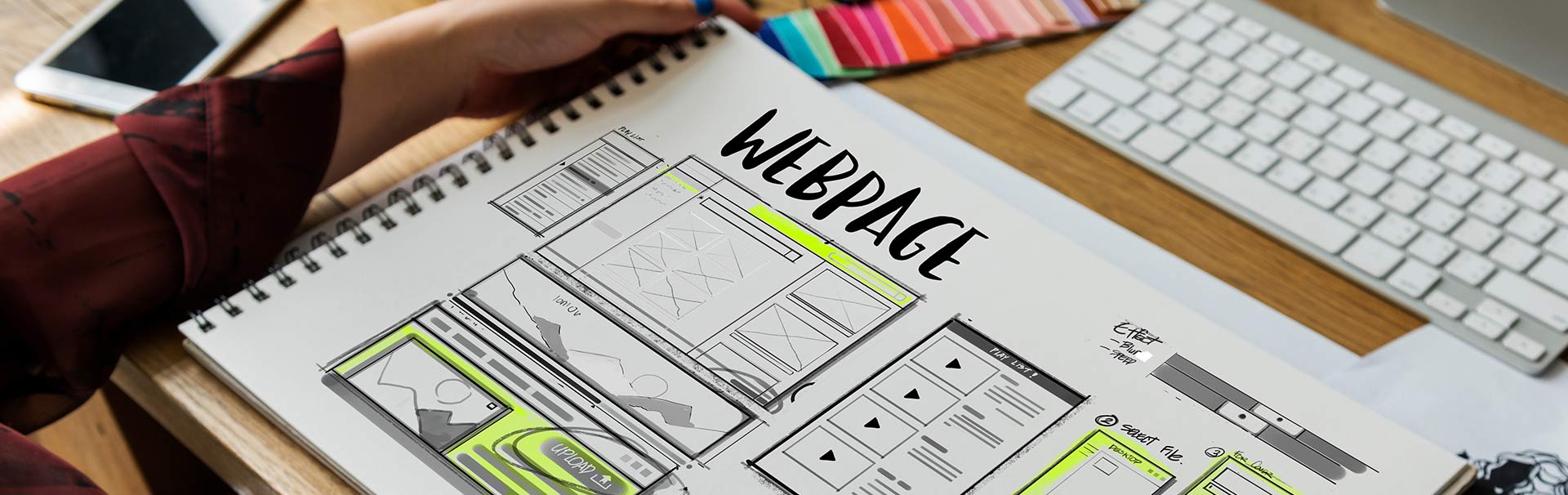
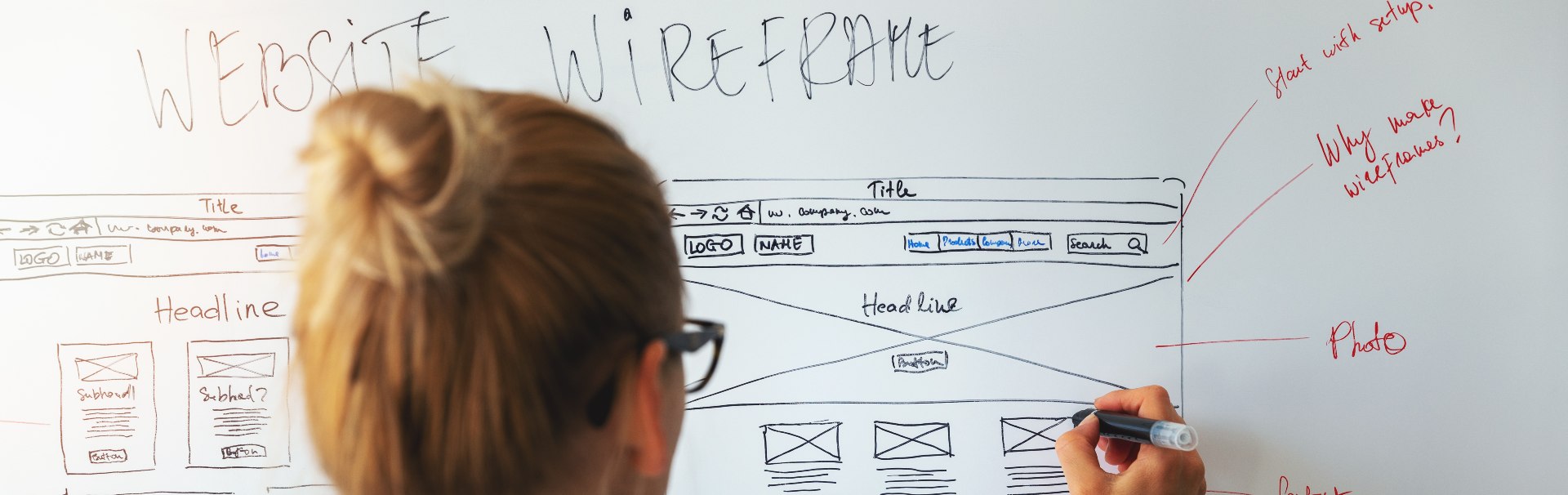
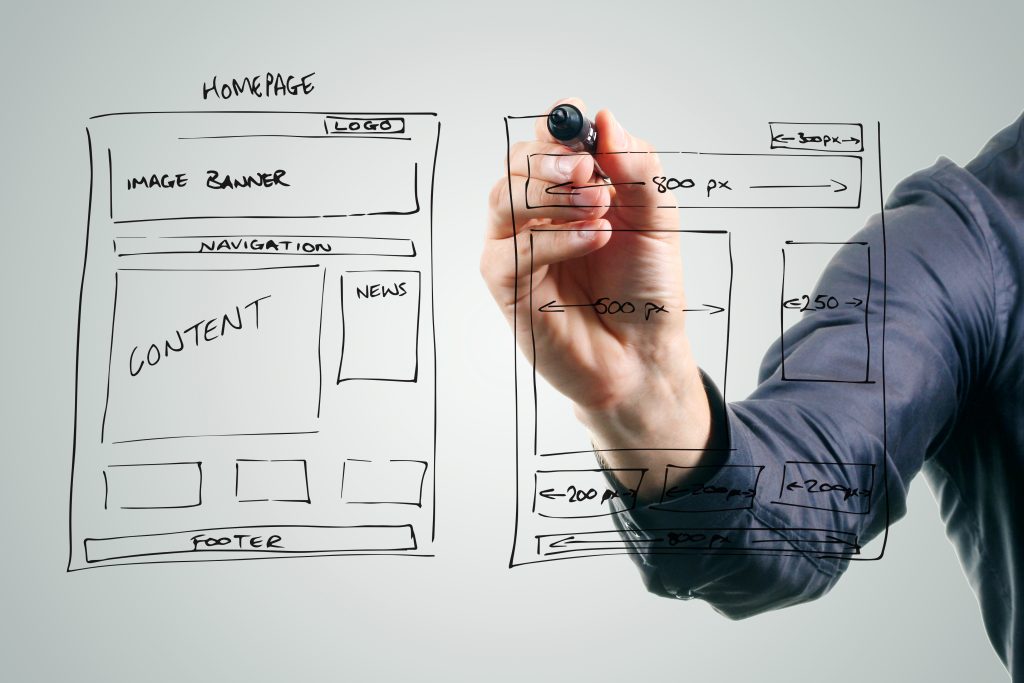
Le noir et blanc a la cote
Les parcours utilisateurs sont transposés en maquettes par l’UX designer. On parle de wireframes ou de zonings. Ce sont des vues schématiques en noir et blanc des pages clés de votre site. Le but est de positionner les différents éléments de l’interface en plaçant des « panneaux indicateurs » aux endroits stratégiques (un « call-to-action », un bouton, un texte explicatif, un élément de navigation, etc.). Dans le cadre d’un site e-commerce, nous prêtons une attention particulière au positionnement des éléments de réassurance, l’enjeu est de fluidifier au maximum l’expérience d’achat en ligne en tenant compte des biais cognitifs.
Les maquettes que nous produisons sont interactives, vous pouvez donc naviguer entre les pages du prototype et réaliser le parcours complet en vous mettant à la place de vos internautes.
Le bon parcours ? Cliquer sur ce lien pour nous contacter ;)
Une démarche de « test and learn »
Passer par la phase de prototypage nous permet de valider un maximum d’éléments avant la production proprement dite. Nous pouvons ainsi, dès cette étape, faire tester l’interface par un panel d’utilisateurs. L’UX design n’est pas une science exacte et le test utilisateur permet d’identifier et de corriger d’éventuelles erreurs d’ergonomie avant la production finale.
Et même quand votre site est en ligne, la démarche UX continue. Si on hésite entre deux options (le bouton, à droite ou à gauche ?), il est possible de produire les deux et de les proposer de façon aléatoire à vos visiteurs pour mesurer l’efficacité de chacune. C’est ce qu’on appelle l’A/B testing. Nous avons aussi à disposition les cartes de chaleur pour mettre en avant les zones chaudes (les plus cliquées) et froides d’une interface. Très utile pour visualiser l’effet d’un call-to-action !
Vos interfaces ont besoin de progresser ?
Nos points forts
- Une culture de l’UX design portée par toute l’équipe, des créatifs aux développeurs en passant par les chefs de projet
- Une veille régulière animée par l’équipe pour nourrir nos réflexions et partager les meilleures pratiques
- Une méthode agile qui repose sur le test et propose l’amélioration continue